Si je dépose un fichier Quicktime, ce dernier est considéré comme un film, au mieux.

éric
On ne peut pas... c'est marrant que Apple (qui a invente le QTVR) n'a pas intégré ça dans Keynote... la seule solution est de avoir tes panos en CubicNavigator et passer d'un application a l'autre
merci pour ta réponse; pas cool tout ça...ignacio a écrit :
On ne peut pas... c'est marrant que Apple (qui a invente le QTVR) n'a pas intégré ça dans Keynote... la seule solution est de avoir tes panos en CubicNavigator et passer d'un application a l'autre
++
Logiqueignacio a écrit :On ne peut pas... c'est marrant que Apple (qui a invente le QTVR) n'a pas intégré ça dans Keynote... la seule solution est de avoir tes panos en CubicNavigator et passer d'un application a l'autre
Gagné !scenicview a écrit :Mmmmh, j'imagine que tu as plongé dans iBooks Author… Je me suis posé la même question hier soir après l'annonce d'Apple. Serais-tu d'accord de partager la soluce ?
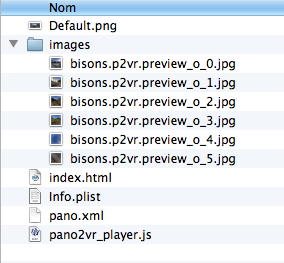
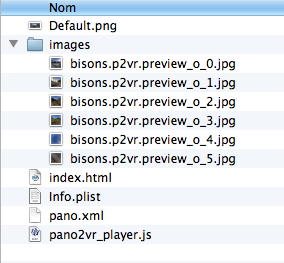
Code : Tout sélectionner
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style type="text/css" title="Default">
body {
margin:0;
padding:0
background : #ffffff;
}
</style>
</head>
<body>
<script type="text/javascript" src="pano2vr_player.js">
</script>
<div id="container" style="width:960px;height:540px;"></div>
<script type="text/javascript">
// create the panorama player with the container
pano=new pano2vrPlayer("container");
pano.readConfigUrl("pano.xml");
</script>
</body>
</html>
Code : Tout sélectionner
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleIdentifier</key>
<string>com.apple.widget.pano</string>
<key>CFBundleName</key>
<string>pano</string>
<key>MainHTML</key>
<string>index.html</string>
<key>Height</key>
<integer>540</integer>
<key>Width</key>
<integer>960</integer>
</dict>
</plist>


Bon je sais on parle français ici mais je ne sais pas si vous avez remarqué le post a été repris sur facebook et génère beaucoup d'intérêt ! Je pensais le traduire en anglais ici dans ce même fil si son auteur est ok ?scenicview a écrit :J'ai creusé de mon côté une autre solution qui fonctionne bien, sans même passer par Dashboard. Voici la démarche pour ceux qui sont intéressés par la publication de panoramas dans les nouveaux livres électroniques dédiés à l'iPad, réalisés avec iBook Author.
plus simple de rester dans le même thread je pensescenicview a écrit :Ah ben non, rien vu… Pas de problème Vince, tu peux traduire… Peut-être qu'il faut ouvrir un nouveau thread ?
Joergen a posté le lien dans le forum Panoramique sur FB: https://www.facebook.com/groups/panoramicphotographers/scenicview a écrit :Tu me files les liens sur FB ?
Code : Tout sélectionner
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style type="text/css" title="Default">
body {
margin:0;
padding:0
background : #ffffff;
}
</style>
</head>
<body">
<script type="text/javascript" src="pano2vr_player.js">
</script>
<div id="container" style="width:960px;height:540px;"></div>
<script type="text/javascript">
// create the panorama player with the container
pano=new pano2vrPlayer("container");
pano.readConfigUrl("pano.xml");
</script>
</body>
</html>
Code : Tout sélectionner
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleIdentifier</key>
<string>com.apple.widget.pano</string>
<key>CFBundleName</key>
<string>pano</string>
<key>MainHTML</key>
<string>index.html</string>
<key>Height</key>
<integer>540</integer>
<key>Width</key>
<integer>960</integer>
</dict>
</plist>


et en version française pour faire plaisir aux non-anglophonesscenicview a écrit :A priori, iBook Author est «Lion Only». Mais des petits malins ont déjà trouvé comment le faire tourner en Snow Leopard.
Tuto en anglais :
http://www.digitaltweaker.com/mac/mac-t ... w-leopard/
Ibook author n'exporte pas véritablement au format epub… mais il est possible d'un peu bidouiller un fichier IBA !pano a écrit :Je découvre cet excellent tuto. Félicitations et merci
Faut il obligatoirement passer en Vers Mac os X 10.7 (Lion) et ibooks author puis appliquer ce tuto, afin de pouvoir jouer un pano 360 dans un fichier epub? Ou bien y a t'il une solution pour 10.6.8?